21 Easy JavaScript Projects for Beginners (Code included!)
Looking to get some practice with JavaScript or to build your portfolio to impress hiring managers? You can level up your JavaScript skills with our instructor approved, curated project tutorials.

According to the 2023 Stack Overflow Developer Survey, JavaScript has spent eleven years in a row as the most commonly used programming language, with 66% of developers using it extensively. If you’re interested in becoming a web developer (front end, back end, or full stack), JavaScript is one of the best programming languages you can learn. One way to do that is to do some JavaScript projects for beginners.
Vanilla JavaScript, also known as “plain” JavaScript — meaning without any frameworks — is one of the foundations of coding and web development. Most web pages you see are built using a combination of HTML, CSS, vanilla JavaScript, and API calls.
Getting familiar with JavaScript basics means using those JavaScript skills to build JavaScript practice projects. Luckily, we know some fun JavaScript beginner projects you can do to hone your skills from the thousands of students we’ve trained in our front end development job training program, Break into Tech.
What we see with our successful students who have landed jobs at companies like GoDaddy, Toast, Asics Digital, 1Password, Figure and Apple is that they all have JavaScript practice projects, portfolios that show off their front end developer skills, and are very well versed in JavaScript. Doing JavaScript projects for beginners is a great way to get some practice and build your portfolio.
If you want to practice your front end developer skills, we’ve put together a list of 20+ JavaScript beginner projects you can start working on right now. When you find a JavaScript practice project that piques your interest, follow the project link. Each of these open source JavaScript projects for beginners (and above) have their source code listed on their homepage for you to use as a guide.
Lisa Savoie, one of Skillcrush’s JavaScript instructors, recommends reading the source code out loud to understand it better, looking for features to incorporate into other projects, or even retyping it to work on your muscle memory of how to write functions, variables, and loops.
She says, “You can Google methods you’re unfamiliar with to learn more about them or even break the code and fix it — It’s fun to break things😀.”
Table of Contents
- JavaScript Projects Common Mistakes
- Beginner JavaScript Projects
- Mouseover Element
- Clock
- Magic 8 Ball
- Build a To-Do List
- Epic Mix Playlist
- Pet Rescue
- Drum Kit
- Speech Detection
- Sticky Navigation
- Geolocation
- Movie App
- Name Tags
- Intermediate JavaScript Projects
- Tone.js
- Election Map
- Login Authentication
- Guess the Word
- Terminalizer
- Chat App
- Tic Tac Toe Game
- Hotel Booking App
- Advanced JavaScript Project
- Maze Game

JavaScript Beginner Projects Common Mistakes
- Typos!
- Read what the console is telling you, especially if you keep getting error messages
- Are you working with the right type of variable? Is var, let, or const the right choice?
- Is your logic sound? Are you properly using your array methods (when those are appropriate)?
- Are you factoring in edge cases like empty inputs or negative integers?
- Are you passing the right kind/type of argument to a function?
JavaScript Projects for Beginners
1. Mouseover Element
Why do this project?
- You’ll see how JavaScript functions work and practice your JavaScript logic
- It’s a fun beginner JavaScript project to do to liven up your user experience
- Learn more about using random, functions, and event listeners.
Key concepts covered:
- Functions and if-else statements
- Random
- Event listeners
What to do:
- Copy the source code from CodePen.
- Implement the JavaScript code so that when you hover your mouse over a colored ball, it gets bigger.
Bonus Challenge:
To test your understanding of the concepts behind the mouseover element, your bonus challenge is this custom cursor project.
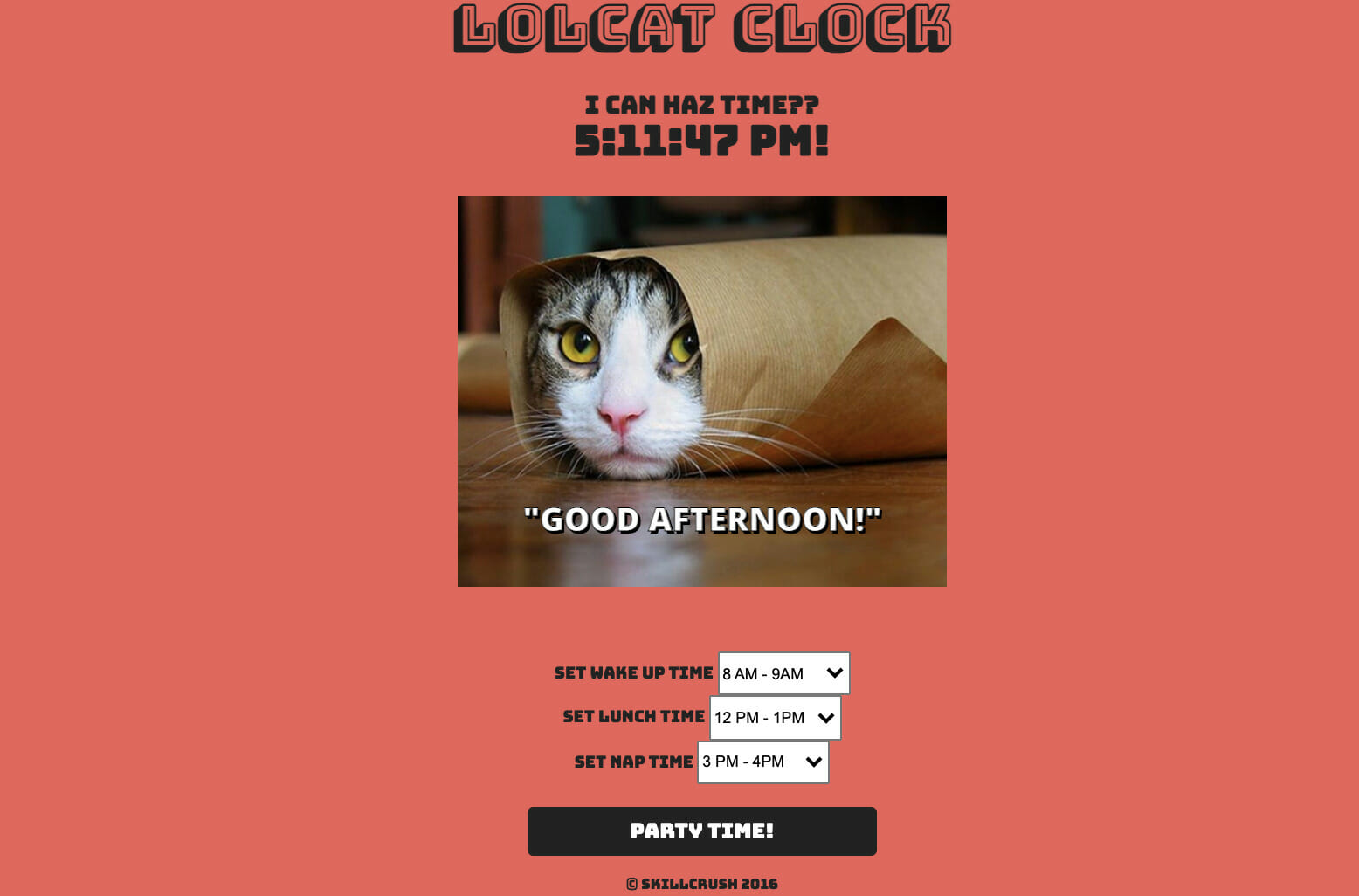
2. JavaScript Clock
Why do this project?
- You get hands-on with the kind of actual work you’ll be doing as a JavaScript developer
- You’ll apply key JavaScript concepts and have an adorable project for your portfolio
- Practice concepts like variables, conditional logic, and date API
Key concepts covered:
- Variables
- Conditional logic
- Program flow
- Functions
- Event listeners
- Date API
- DOM elements
What to do:
- Copy the source code from CodePen.
- Implement the JavaScript code so that every time you click the “Party Time!” button in the time range that you specify, you get a different LOLcat. You can set different times to see different images — there are four images total.
Bonus challenge:
Now that you’ve mastered the Lolcat JavaScript clock, challenge yourself by building your own countdown timer.
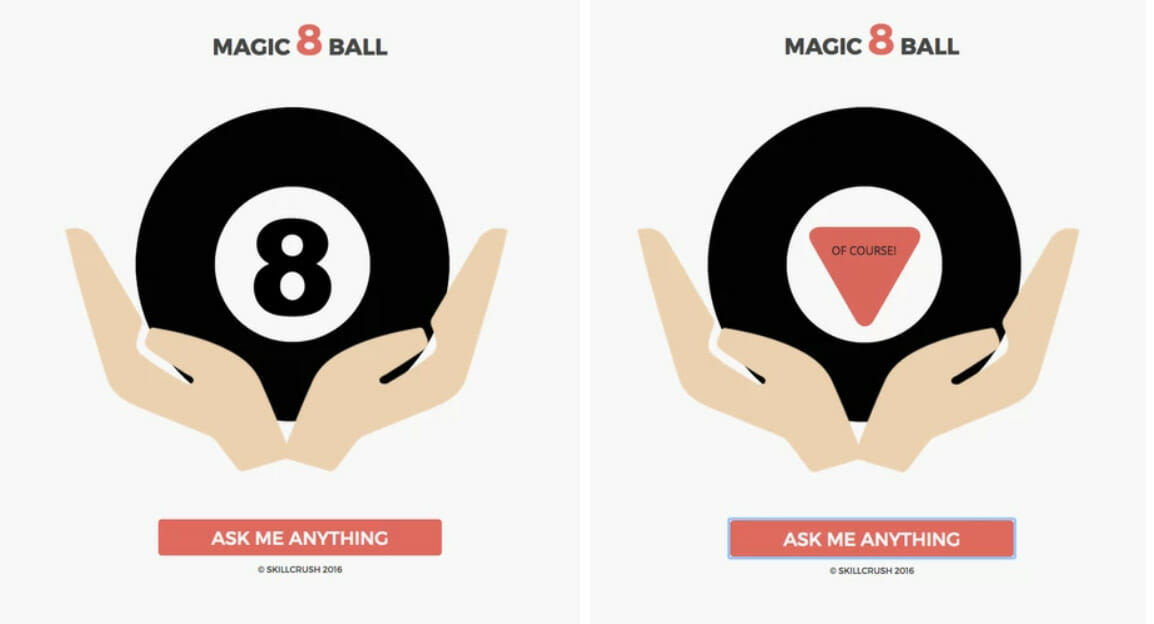
3. Magic 8 Ball
Why do this project?
- It gives you a solid foundation for how to use Math.random to produce randomized results for JavaScript projects
- You can use this project to impress your friends and make small life decisions
- Learn more about how to use the random function, nested functions, and event listeners
Key concepts covered:
- Math.random
- Nested functions
- Event listeners
What to do:
- Copy the source code from GitHub for HTML and CSS.
- Implement the JavaScript code so that you can grab the 8 ball, ask it a question, shake it, and have the 8 ball respond with a somewhat enigmatic, somewhat applicable answer.
Bonus Challenge:
To test your understanding of the concepts behind the Magic 8 Ball, your bonus challenge is this dad joke generator.
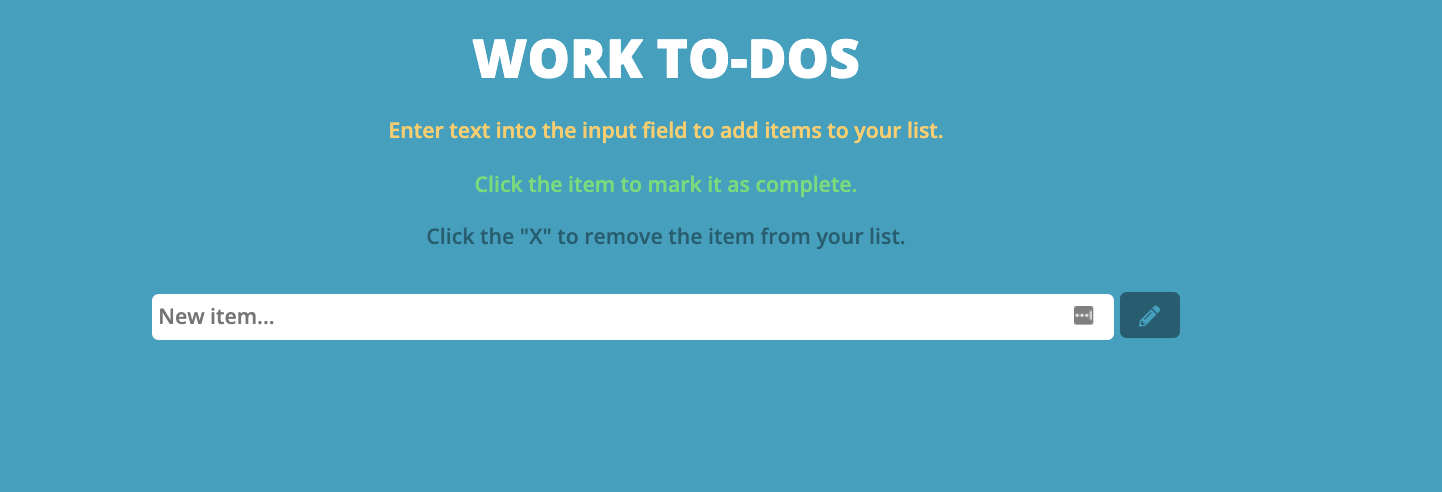
4. To-Do List
Why do this project?
- You’ll beef up your skills at coding interactive lists, which lets users add, remove, and group items
- You can use this beginner JavaScript project in your daily life and add it to your portfolio
- Learn more about how to use arrays, nested functions, and local storage API
Key concepts covered:
- Local storage API
- Arrays
- Nested functions
- Event listeners
- DOM manipulation
What to do:
- Copy the source code from CodePen.
- Implement the JavaScript code so that you can add new items and use the buttons to toggle completed items, edit items, or delete items.
Bonus Challenge:
To test your understanding of the concepts behind the To-Do list, your bonus challenge is this JavaScript grocery list.
5. Epic Mix Playlist
Why do this project?
- It helps you practice core JavaScript skills, such as forEach loops and event listeners, and work with functions and lists
- You can use this project to show people looking at your portfolio your great taste in music
- Learn more about how to classList, innerHTML, forEach, and template literals
Key concepts covered:
- Array loops (forEach)
- document.createElement
- Append to an array
- Template literals
What to do:
- Copy the source code from CodeSandbox.
- Implement the JavaScript code so that you can create an auto-generated list of your favorite songs and their indexes.
Bonus Challenge:
To test your understanding of the concepts behind the epic mix playlist, your bonus challenge is this favorite movie list.

6. Pet Rescue
Why do this project?
- It gives you a solid foundation for understanding factory function patterns and parameters
- You can use this project to contribute to pet rescues or display inventory for products on a ecommerce site
- Learn more about how to use factory functions, parameters, methods, and objects
Key concepts covered:
- Factory functions
- Object methods and properties
What to do:
- Copy the source code from CodeSandbox.
- Implement the JavaScript code so that you can accept an animal’s name, species, and energy level as a parameter and indicate each animal’s status (whether they are sleeping or awake).
Bonus Challenge:
To test your understanding of the concepts behind Pet Rescue, your bonus challenge is this inventory system.
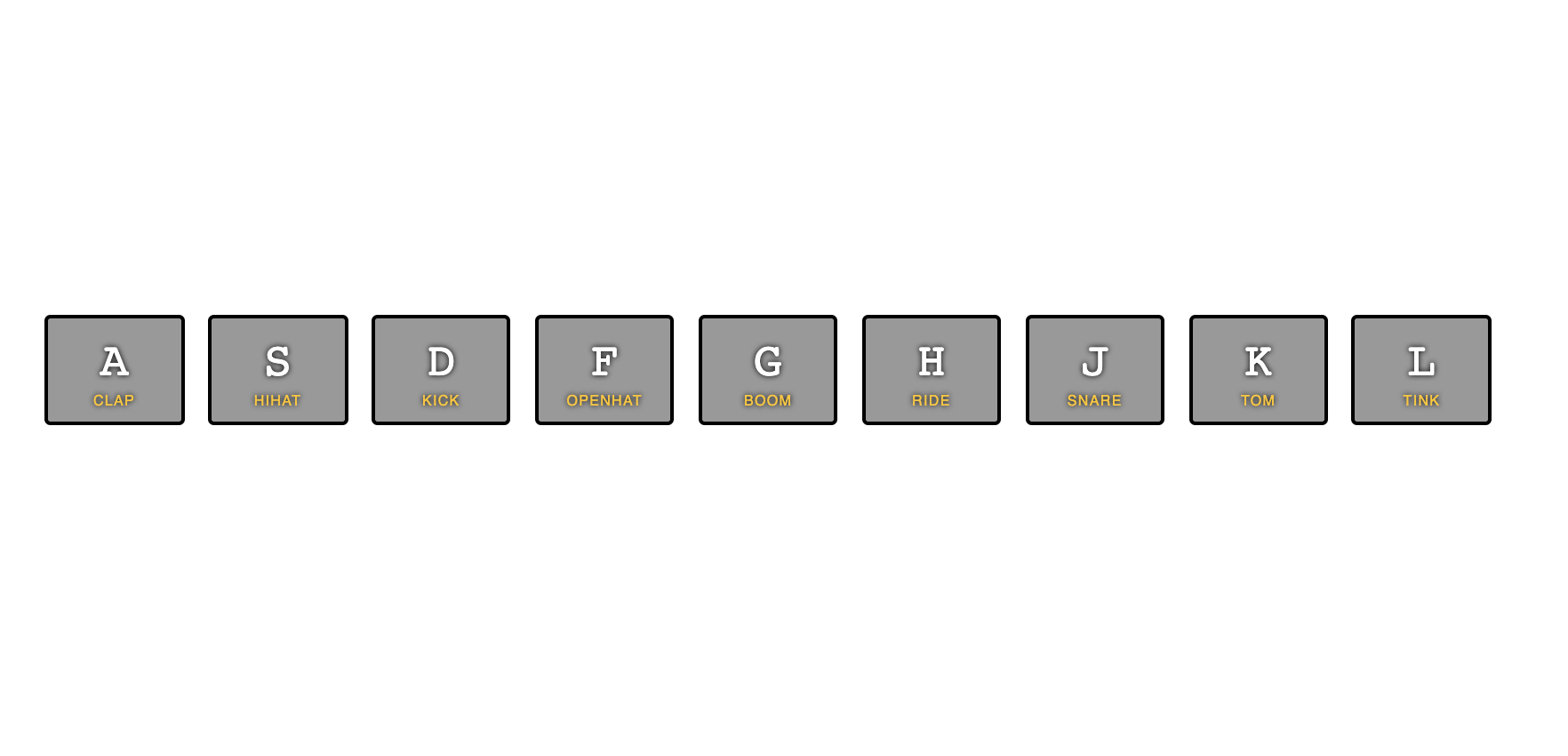
7. Drum Kit
Why do this project?
- You can see the interaction between seeing elements on the page and listening to sound and learning how to add and remove elements
- You can use this project to practice your drum skills with your JavaScript skills
- Learn more about how to use audio tags and document.querySelector
Key concepts covered:
- Arrays
- Event Listener
- Audio tags
- document.querySelector
- Class
What to do:
- Clone the GitHub repo.
- Implement the JavaScript code so that you can play the drums by pressing specific keys in the browser.
Bonus Challenge:
To test your understanding of the concepts behind the drum kit, your bonus challenge is this JavaScript piano player.
8. Speech Detection
Why do this project?
- It gives you a basis for understanding how speech detection works, which is good (and very cool!) to know
- You’ll have a nifty notetaking method straight in your browser
- Learn more about speech recognition, text content, and event listeners
Key concepts covered:
- Window.SpeechRecognition
- Arrays
- .textContent
- Event listeners
What to do:
- Copy the source code from GitHub.
- Implement the JavaScript code so that when you speak, whatever you say is transcribed on the lined paper on your screen.
Bonus Challenge:
To test your understanding of the concepts behind speech detection, your bonus challenge is this text to speech in different languages.
9. Sticky Navigation
Why do this project?
- It teaches you how to keep your elements in a fixed position on a page, which is a skill you might need in your front end developer role
- You can use this to upgrade the design of your website or portfolio
- Learn more about how to use query electors, event listeners, and offsetting
Key concepts covered:
- .querySelector
- .offsetTop
- Event listeners
What to do:
- Copy the source code from GitHub.
- Implement the JavaScript code so that when you scroll up or down the page, your navigation bar remains in a fixed and visible position.
Bonus Challenge:
To test your understanding of the concepts behind sticky navigation, your bonus challenge is to create a sliding navigation.
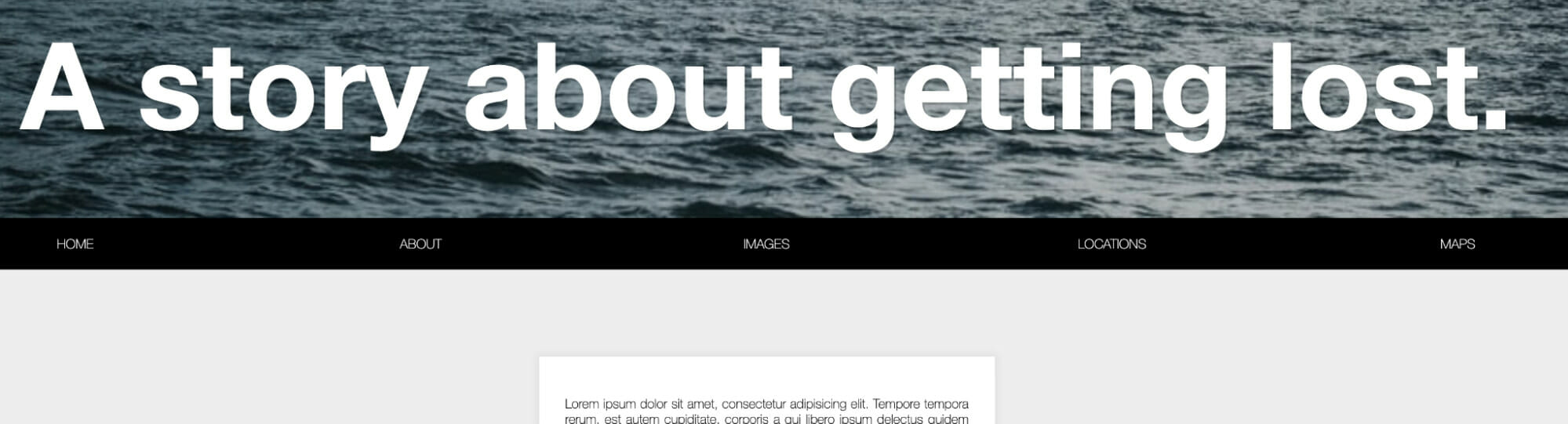
10. Geolocation
Why do this project?
- You can learn more about how to develop for mobile, how geolocation works, and how to test your code using simulators or a different device
- You can use this project in your daily life (if you get lost easily)
- Learn more about how to use query selectors, watch position, and coordinates
Key concepts covered:
- .querySelector
- .watchPosition
- .textContent
What to do:
- Copy the source code from GitHub.
- Install packages with npm and run your local server.
- Implement the JavaScript code so that you see your location in real time. You will need iOS or an iOS simulator to test whether or not your code works.
Bonus Challenge:
To test your understanding of the concepts behind geolocation, your bonus challenge is this weather forecast tool.
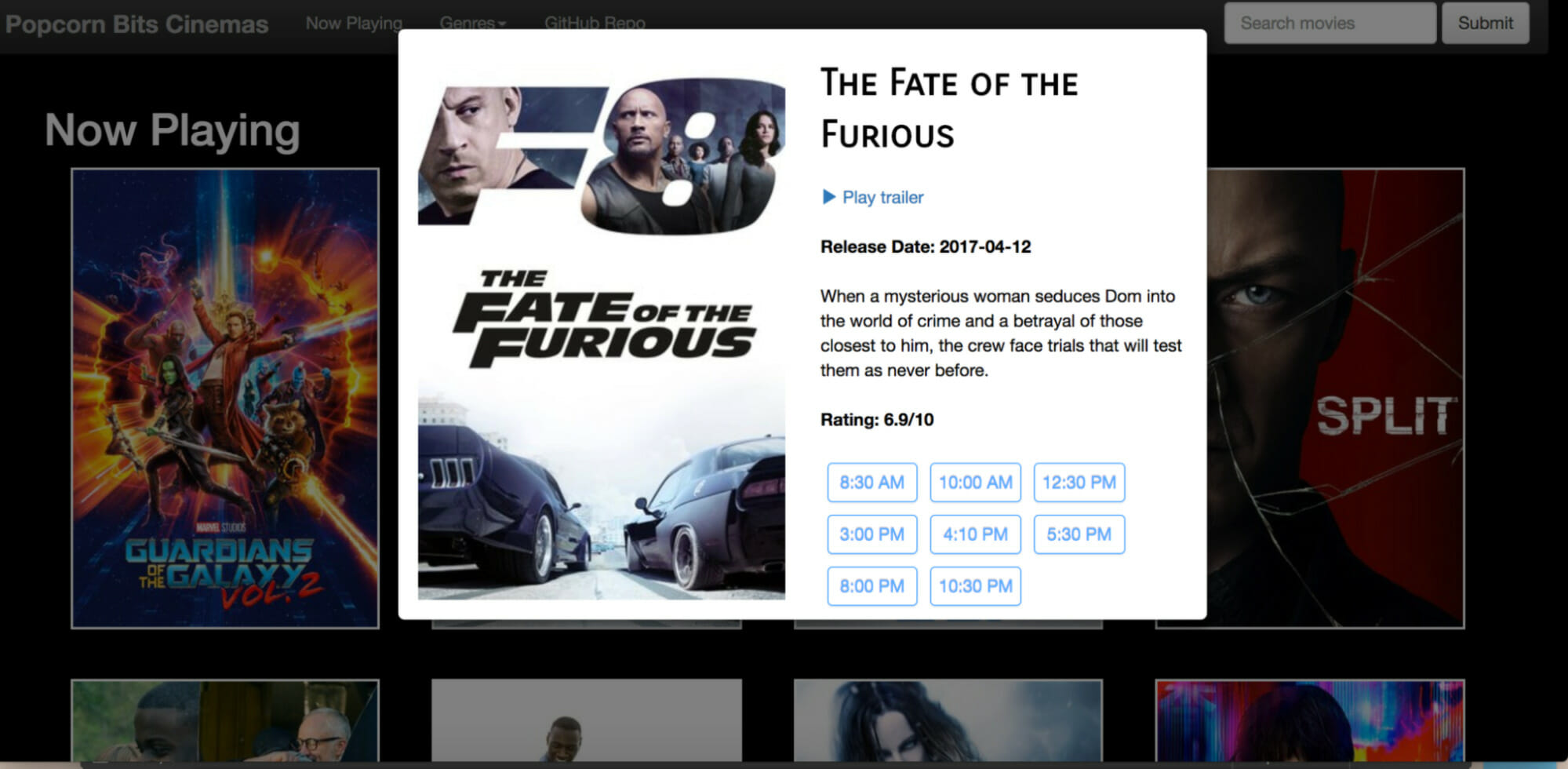
11. Movie App
Why do this project?
- It gives you a solid foundation of how JavaScript works with HTML, CSS, and other tools
- You can use this project to make your own custom movie app
- Learn more about how to use JavaScript with jQuery, Bootstrap, and API calls
Key concepts covered:
- API calls
- Functions
- On click event
What to do:
- Copy the source code from GitHub.
- You’ll need to get yourself an API key!
- Implement the JavaScript code so that you can make your own movie app that lets you view the most popular movies, sort them by genre, and search for other movies.
Bonus Challenge:
To test your understanding of the concepts behind the movie app, your bonus challenge is to build an ecommerce landing page.
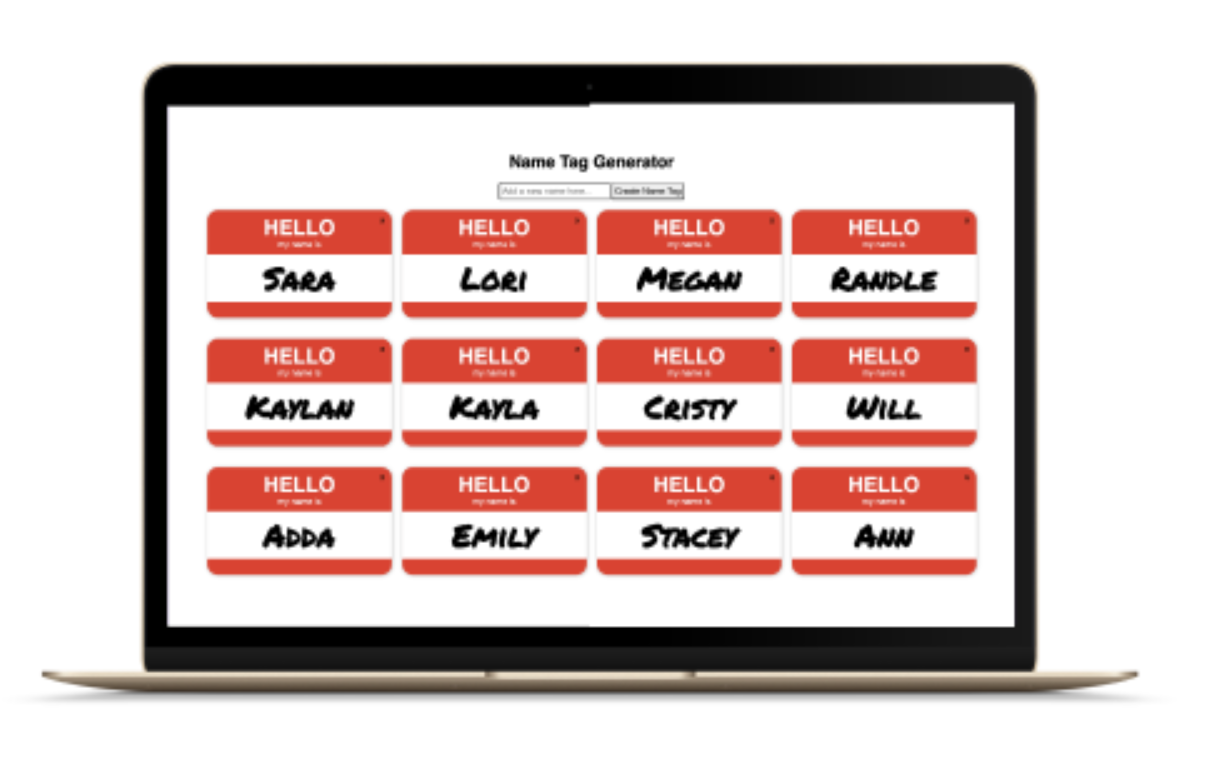
12. Name Tags
Why do this project?
- As a beginner JavaScript project, it lets you practice using React to create a practical and useful tool
- You can use this project to hone your React skills and key concepts
- Learn more about how to handle user input, work with stateful components, and render array data models
Name Tag Generator Source Code
Key concepts covered:
- Handling user input
- Stateful components
- Render array data models
What to do:
- Copy the source code from CodeSandbox.
- Implement the JavaScript code so that you can build a text box and button to let users input text and have it respond to the input by generating a new name tag!
Bonus Challenge:
To test your understanding of the concepts behind the name tag generator, your bonus challenge is this Pokemon React generator.

Intermediate JavaScript Projects
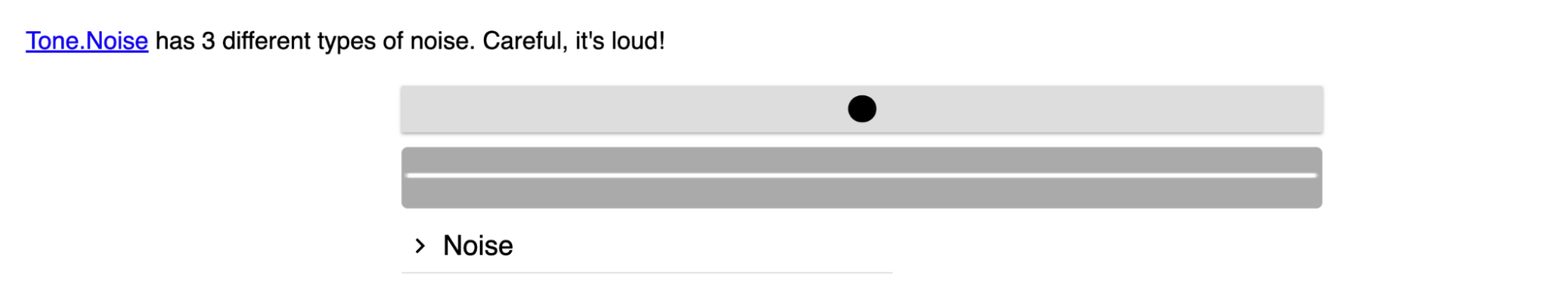
13. Tone.js
Why do this project?
- You’ll learn how to create interactive web browser music with advanced scheduling capabilities, synths and effects, and intuitive musical abstractions built on top of the Web Audio API
- You can use this project to be your own personal DJ and music producer, for free!
- Learn more about how to use event listeners, triggerAttack, triggerRelease, and different kinds of synths
Key concepts covered:
- triggerAttack and triggerRelease
- Event listeners
- .querySelector
- tone.Loop
What to do:
- Copy the source code from the Tone.js GitHub.io page.
- Implement the JavaScript code so that you can create interactive music in your own browser.
Bonus Challenge:
To test your understanding of the concepts behind the To-Do list, your bonus challenge is this JavaScript grocery list.
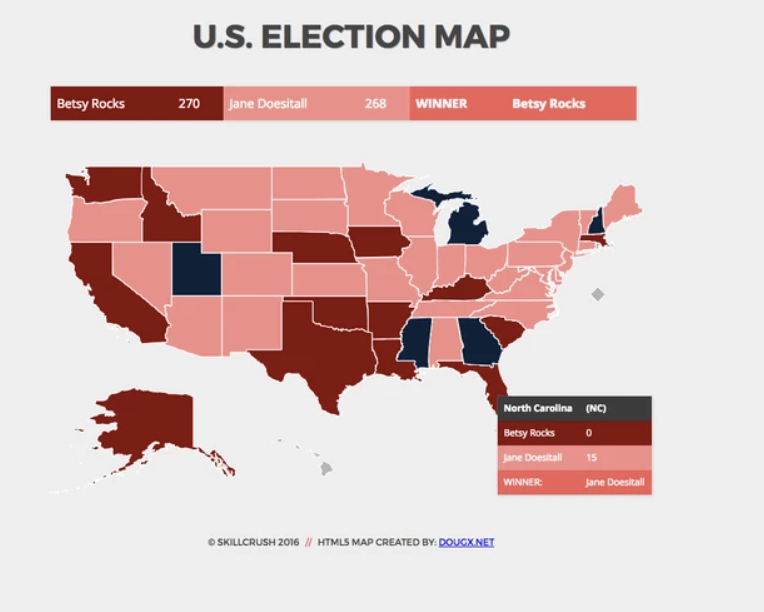
14. Election Map
Why do this project?
- It gives you a solid foundation of the difference between JavaScript, HTML, and CSS, especially what JavaScript does and how it does it
- You can use this project in your daily life and add it to your portfolio
- Learn more about how to use arrays and nested functions
Key concepts covered:
- If-else and function practice
- Parent-child relationships
- getElementById
What to do:
- Copy the source code from JSBin.
- Implement the JavaScript code so that you can add two candidates running for president and display the number of votes they received from each state, both in a table on the bottom right and when you mouse over a state.
Bonus Challenge:
To test your understanding of the concepts behind the election map, your bonus challenge is this interactive map.
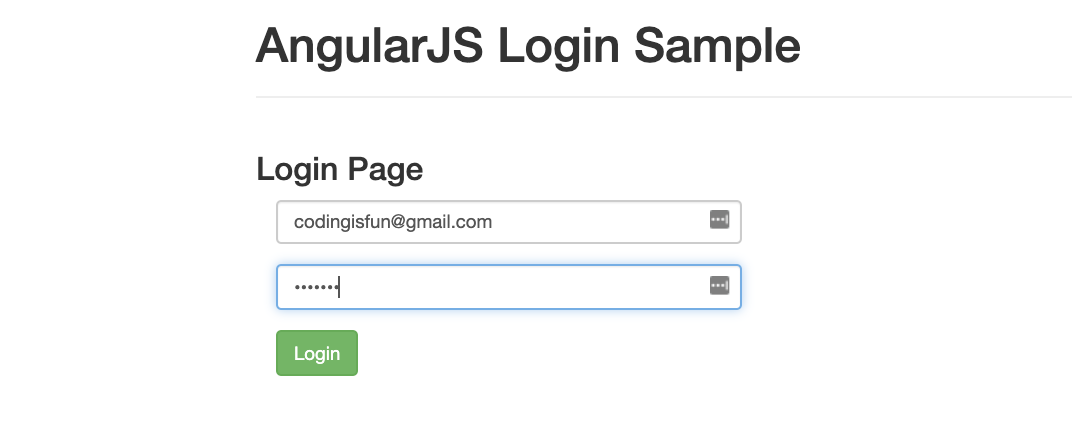
15. Login Authentication
Why do this project?
- It introduces you to Angular JS and more advanced JavaScript concepts
- You can see how login authentication works behind the scenes
- Learn more about how to use function states, app controllers, and dependencies
Login Authenticator Source Code
Key concepts covered:
- AngularJS
- State management
- App controller
- Dependencies
What to do:
- Copy the source code from CodePen.
- Implement the JavaScript code so that you can enter an email address and password, and have the system tell you if the email address is invalid when you press the “Submit” button.
Bonus Challenge:
To test your understanding of the concepts behind the Login Authenticator, your bonus challenge is this password generator.
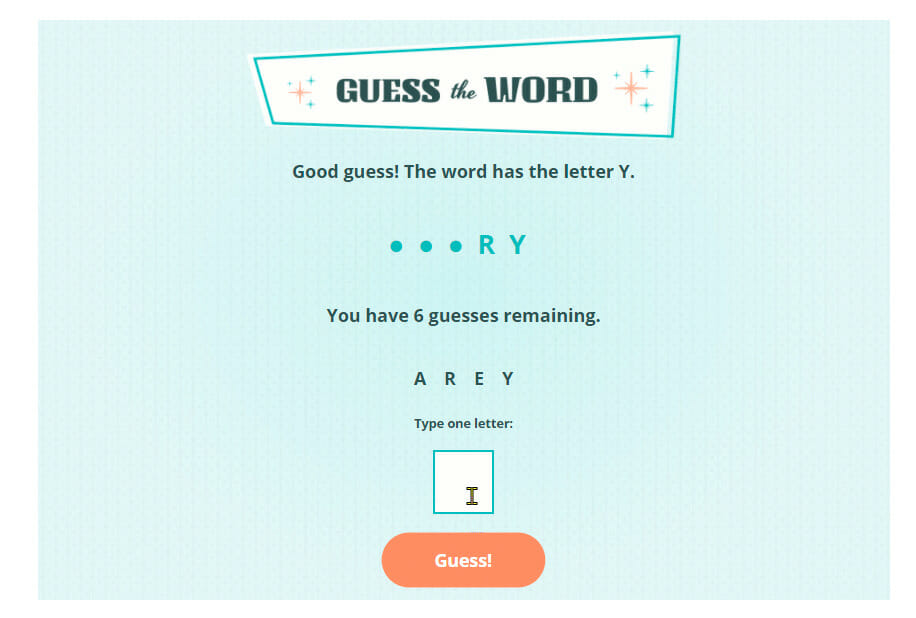
16. Guess the Word
Why do this project?
- It gives you a solid foundation for methods, creating global variables, and working with event listeners
- You can use this project as a party game or challenge with your friends and coworkers
- Learn more about how to use methods, functions, and regular expressions
Key concepts covered:
- Methods like match(), split(), trim(), and join()
- Regular expressions
- .querySelector
- Event listeners
What to do:
- Copy the source code from GitHub.
- Implement the JavaScript code so that players start by entering a letter. If they guess correctly, the letter appears in the word. If they guess incorrectly, they learn how many guesses they have remaining. The player can also see which letters they’ve already guessed. The game lets the player know if they’ve already guessed a letter or entered a non-alphabetic character!
Bonus Challenge:
To test your understanding of the concepts behind the Guess the Word game, your bonus challenge is this Wordled game.
Warning: the difficulty level for this is advanced, so if you’re having trouble with it, it’s not you!
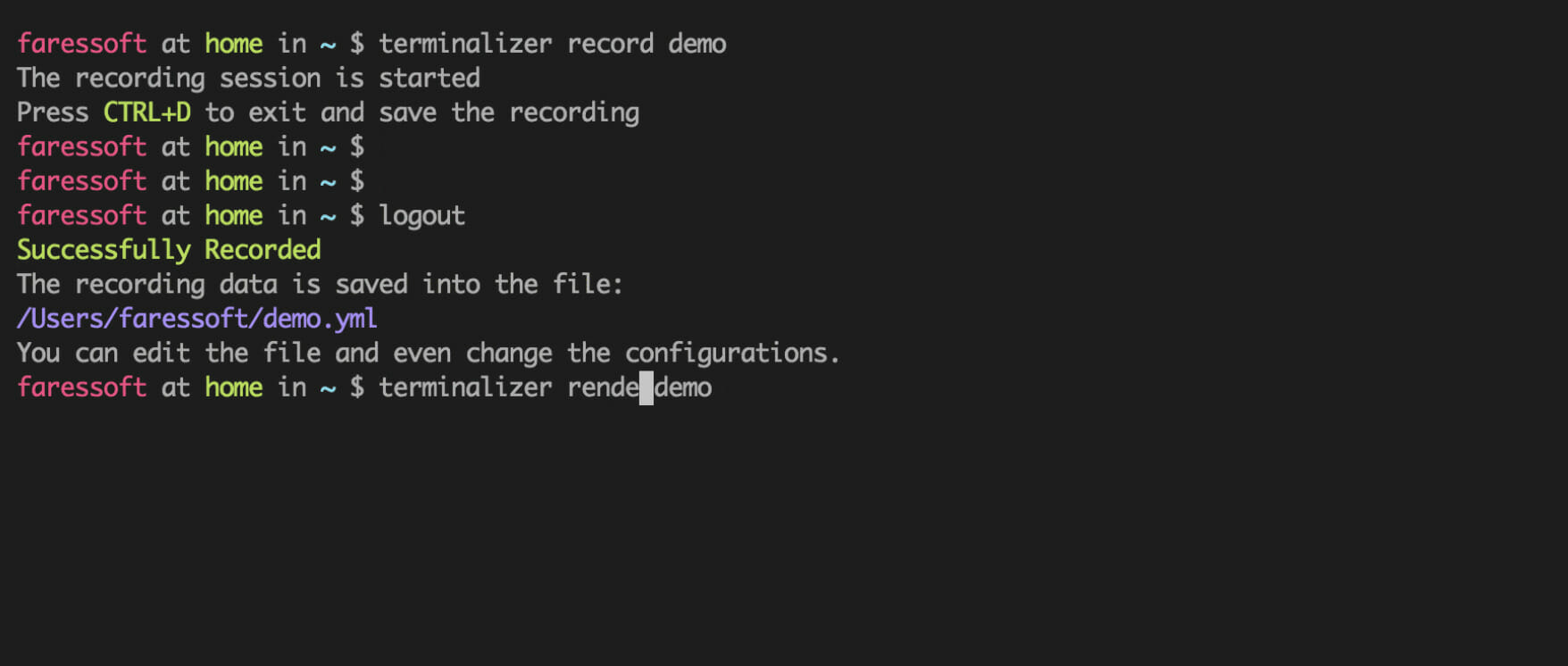
17. Terminalizer
Why do this project?
- It teaches you how to record your terminal screen and share your work with others
- You can use this project to debug and work on coding projects with friends
- Learn more about how to use recording files, frame delays, and set idle times
Key concepts covered:
- Recording files
- Using frameDelay
- Setting idle time
What to do:
- Copy the source code from GitHub.
- Implement the JavaScript code so that you can record your terminal and generate animated GIF images or share web player links.
Bonus Challenge:
To test your understanding of the concepts behind Terminalizer, your bonus challenge is to figure out how to play/pause GIFs.
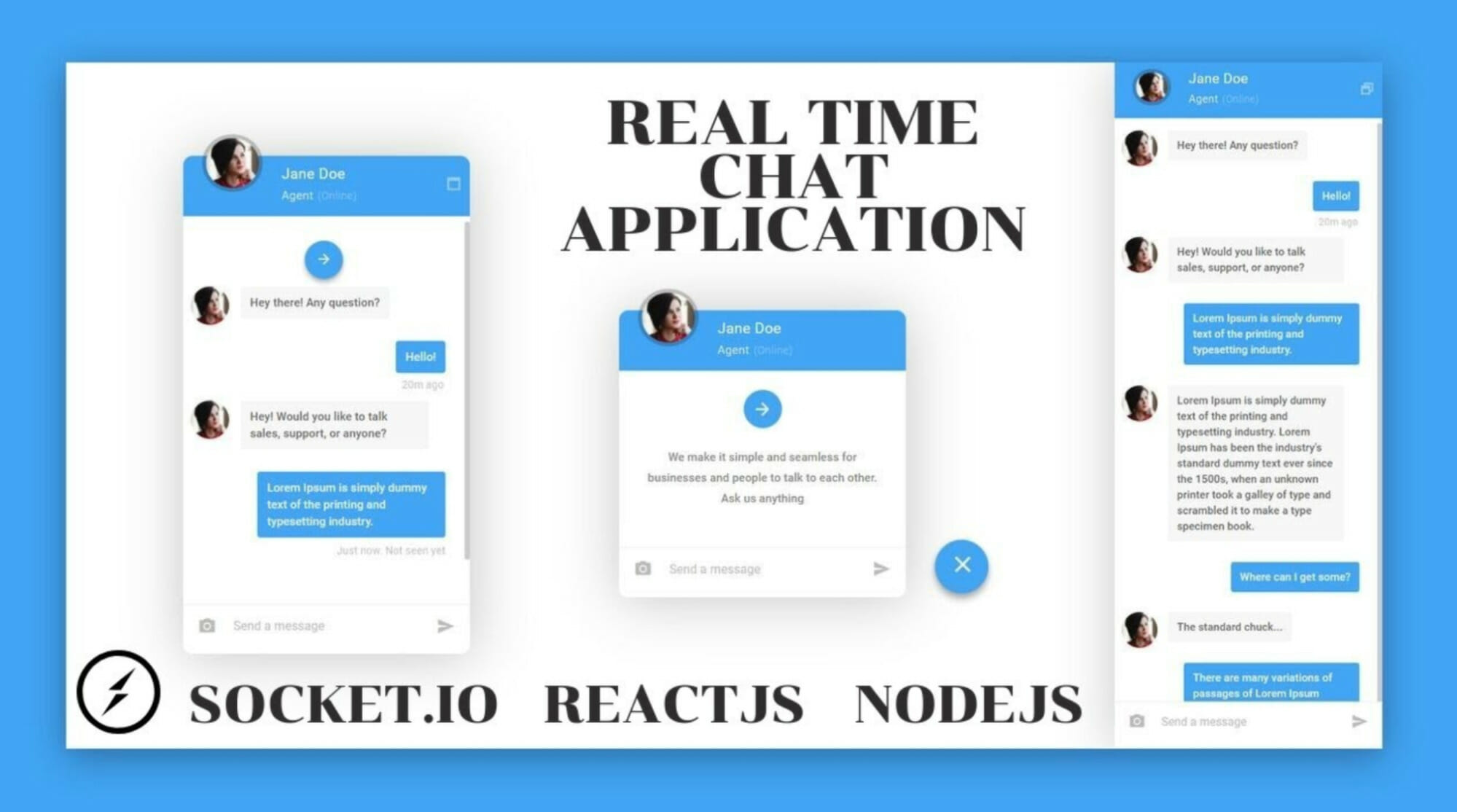
18. Chat App
Why do this project?
- It gives you a solid foundation of how JavaScript and its front and back end libraries can be used to create applications
- You can add this project to your portfolio to show your knowledge of programming concepts as a full stack developer
- Learn more about how to use ReactJS, NodeJS, and sockets along with JavaScript
Chat App Source Code and YouTube tutorial link
Key concepts covered:
- React
- Node
- Sockets
What to do:
- You won’t be able to clone and run the project straight from GitHub because there is no package.json file, but you can build this using the YouTube tutorial
- Implement the JavaScript code so that you can build a real time chat application that lets you send and receive messages using web sockets
Bonus Challenge:
To test your understanding of the concepts behind the chat application, your bonus challenge is this React text editor.
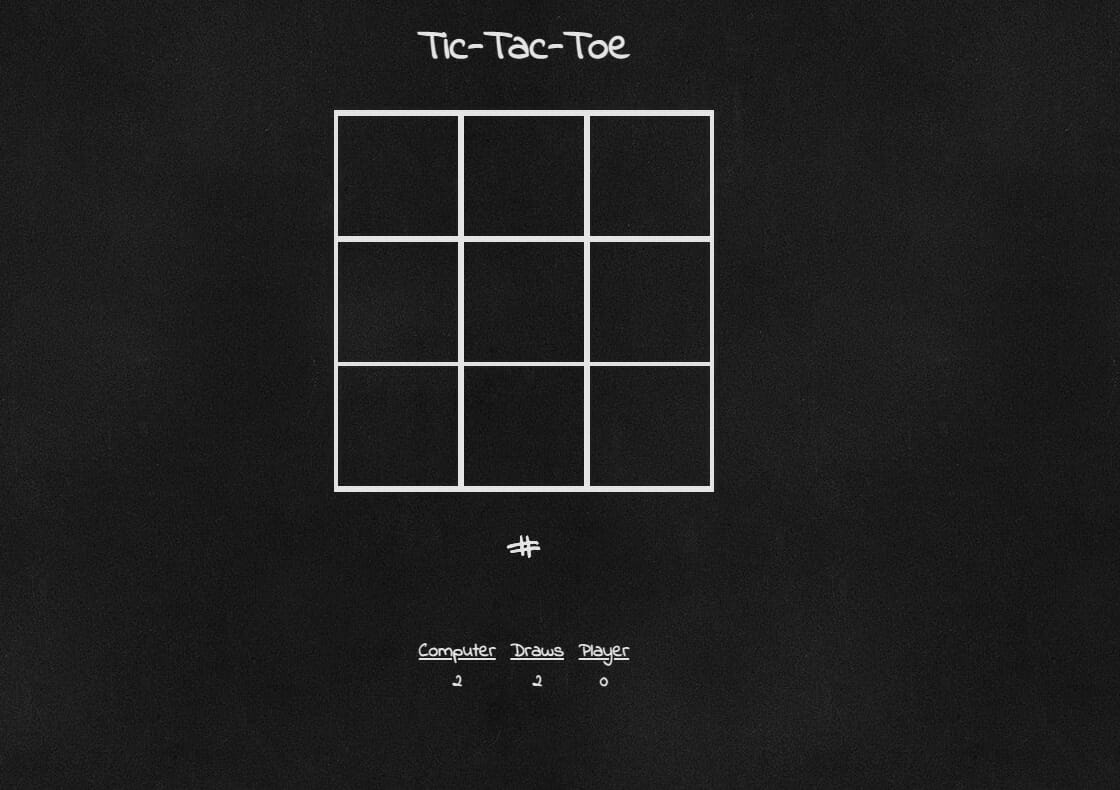
19. Tic Tac Toe Game
Why do this project?
- This project will test your HTML semantics and your JavaScript logic skills
- You can use this as a practice project and for something to do while your code compiles
- Learn more about how to use arrays, grid methods, and event listeners
Key concepts covered:
- Arrays
- Event listeners
What to do:
- Copy the source code from CodePen.
- Implement the JavaScript code so that the player can set difficulty level as easy or hard, choose whether to play as X or O, play a game with the computer, have it remember who won or drew, and play again.
Bonus Challenge:
To test your understanding of the concepts behind the Tic-Tac-Toe game, your bonus challenge is this hangman game.
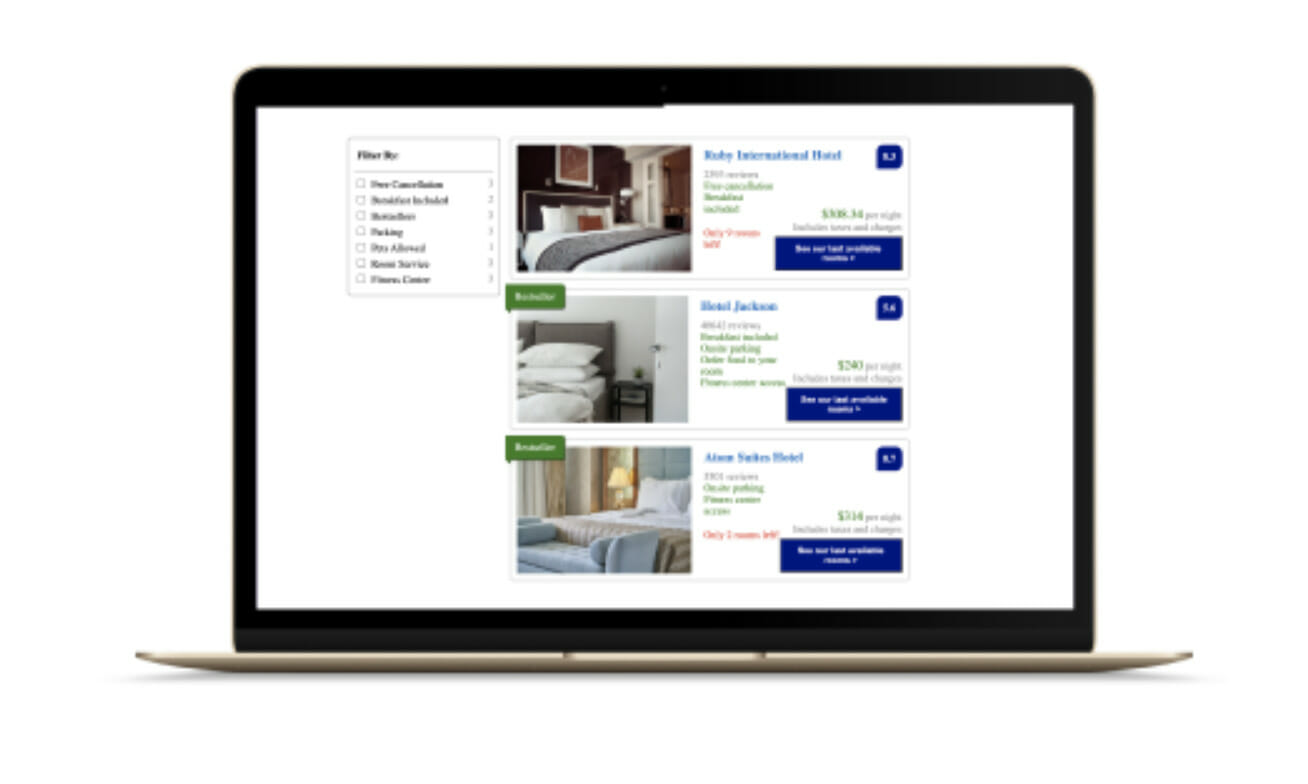
20. Hotel Booking App
Why do this project?
- You’ll get to practice key concepts in JavaScript ES6 and React JSX
- You can use this project to practice building sites with more functionality and use some of your creativity by making it look really spiffy
- Learn more about how to manage data flow and manipulate the DOM
Key concepts covered:
- ES6 and React JSX practice
- Managing data flow
- DOM manipulation
What to do:
- Copy the source code from CodePen.
- Implement the JavaScript code so that you can create a sample booking on a hotel site, complete with filtered search results, room inventory display, and hotel ratings.
Bonus Challenge:
To test your understanding of the concepts behind the Hotel Booking App, your bonus challenge is this ticket booking app.
Advanced JavaScript Projects
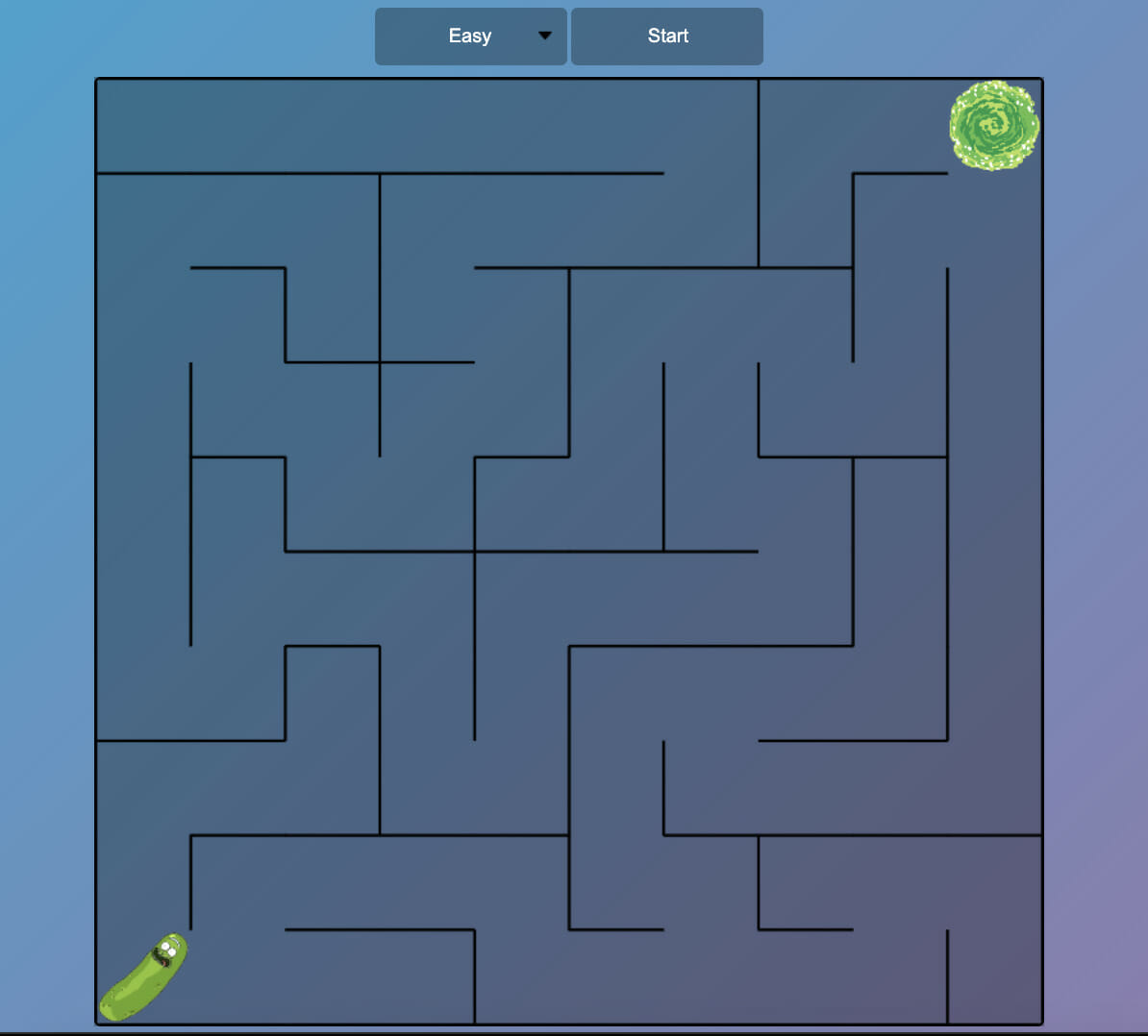
21. Maze Game
Why do this project?
- It gives you a solid idea of how JavaScript core skills and functions can be used to create interactive games
- You can put this project in your portfolio and challenge friends
- Learn more about how to use JavaScript math concepts, create elements, and use loops
Key concepts covered:
- Random and Floor
- Element creation
- Loops
What to do:
- Copy the source code from CodePen.
- Implement the JavaScript code so that you can get the pickle from one end of the maze to another using the arrow functions (or AWSD) on your keyboard, have it display the number of steps it took to complete the maze, and be able to set the difficulty level.
Bonus Challenge:
To test your understanding of the concepts behind the maze game, your bonus challenge is this Tetris game.

Justina Hwang
Category: Blog, Coding Languages and Tools, Entry Level Tech Jobs, Front End Developer, Full Stack Developer, JavaScript, Learn to Code